功能对比
版本对比
请认真对比赞助版区别,有疑问先咨询作者(微信: tyh306479353)
- 开源版 拥有的功能和源码 = 开源版
- 赞助版 拥有的功能和源码 = 赞助版 + 开源版;(不可以提供源码给第三方)
若贵公司确实需要提供源码给第三方客户,请加作者微信咨询“买断版”
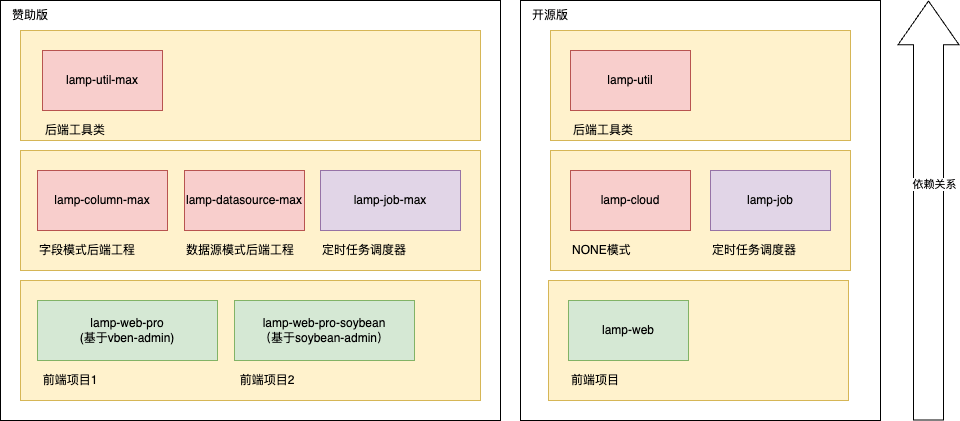
源码工程说明
| 版本对别 | 开源版 | 赞助版 | 赞助版 |
|---|---|---|---|
| 数据源模式 | none模式(非租户模式/普通模式) | column模式(字段模式/列模式) | datasource模式(数据源模式) |
| 后端工具 | lamp-util | lamp-util-max | lamp-util-max |
| 后端框架 | lamp-cloud | lamp-column-max | lamp-datasource-max |
| 定时任务 | lamp-job | lamp-job-max | lamp-job-max |
| 前端框架 | lamp-web | lamp-web-vben-max | lamp-web-vben-max |

业务功能对比
| 应用 | 一级菜单 | 二级菜单 | 三级菜单 | 开源版 | 赞助版 |
|---|---|---|---|---|---|
| 开发运营系统 | 租户中心 | 数据管理 | ❌ | ✅ | |
| 租户管理 | ❌ | ✅ | |||
| 用户管理 | ✅ | ✅ | |||
| 应用管理 | 应用列表 | ✅ | ✅ | ||
| 资源管理 | ✅ | ✅ | |||
| 应用资源授权 | ❌ | ✅ | |||
| 应用授权记录 | ❌ | ✅ | |||
| 系统管理 | 字典列表 | ✅ | ✅ | ||
| 参数管理 | ✅ | ✅ | |||
| 地区管理 | ✅ | ✅ | |||
| 客户端管理 | ✅ | ✅ | |||
| 全局登录日志 | ✅ | ✅ | |||
| 全局附件管理 | ✅ | ✅ | |||
| 在线用户 | ✅ | ✅ | |||
| 开发者管理 | 开发工具 | 代码生成 | ✅ | ✅ | |
| 项目生成 | ✅ | ✅ | |||
| 服务器监控 | ✅ | ✅ | |||
| 运维平台 | 接口管理 | ✅ | ✅ | ||
| 接口日志 | ✅ | ✅ | |||
| 消息模版 | ✅ | ✅ | |||
| 开放平台 | 开放接口 | ❌ | ✅ | ||
| 文档配置 | ❌ | ✅ | |||
| 文档管理 | ❌ | ✅ | |||
| 开放应用 | ❌ | ✅ | |||
| 应用分组 | ❌ | ✅ |
| 应用 | 一级菜单 | 二级菜单 | 三级菜单 | 开源版 | 赞助版 |
|---|---|---|---|---|---|
| 基础平台 | 我的应用 | ❌ | ✅ | ||
| 应用管理 | 已购应用 | ❌ | ✅ | ||
| 消息中心 | 我的消息 | ✅ | ✅ | ||
| 消息管理 | ✅ | ✅ | |||
| 个性消息模版 | ✅ | ✅ | |||
| 用户中心 | 员工管理 | ✅ | ✅ | ||
| 组织机构 | ✅ | ✅ | |||
| 岗位管理 | ✅ | ✅ | |||
| 基础配置 | 个性字典 | ❌ | ✅ | ||
| 个性参数 | ❌ | ✅ | |||
| 系统功能 | 角色管理 | ✅ | ✅ | ||
| 操作日志 | ✅ | ✅ | |||
| 登录日志 | ✅ | ✅ | |||
| 开放能力 | 应用申请 | ❌ | ✅ | ||
| 文档列表 | ❌ | ✅ |
| 应用 | 一级菜单 | 二级菜单 | 开源版 | 赞助版 |
|---|---|---|---|---|
| 其他功能 | 个人中心 | 个人信息 | ✅ | ✅ |
| 安全设置 | ✅ | ✅ | ||
| 登录日志 | ✅ | ✅ | ||
| 切换身份 | 租户切换 | ❌ | ✅ | |
| 所属单位&部门切换 | ✅ | ✅ | ||
| 注册企业 | ❌ | ✅ | ||
| 文档中心 | 开放文档查看 | ❌ | ✅ |
技术功能对比
| 功能说明 | 开源版 | 赞助版 |
|---|---|---|
| 更新频率 | 一般 | 频繁 |
| 支持商用 | ✅ | ✅ |
| mybatis-plus功能增强 | ✅ | ✅ |
| 多种雪花id生成算法自由切换 | ✅ | ✅ |
| 雪花id机器码动态分配 | ✅ | ✅ |
| swagger文档增强 | ✅ | ✅ |
| 防 xss 攻击 | ✅ | ✅ |
| 防 sql 注入攻击 | ✅ | ✅ |
| SpringCloud 全局配置增强 | ✅ | ✅ |
| 自研轻量级RBAC权限配置、权限鉴权逻辑 | ✅ | ✅ |
| 权限认证、权限鉴权 | ✅ | ✅ |
| 接口权限 | ✅ | ✅ |
| 表单回显组件(lamp-echo-starter) | ✅ | ✅ |
| 优雅的缓存封装(缓存空值、缓存击穿) | ✅ | ✅ |
| 短信验证码、图片验证码、图片交互验证码 | ✅ | ✅ |
| 优雅停机 | ✅ | ✅ |
| 优雅Bean转换 | ✅ | ✅ |
| 兼容MySQL5.7、MySQL8 | ✅ | ✅ |
| 用户密码过期策略、锁定解锁策略、登录是否校验密码、验证码策略、 | ✅ | ✅ |
| 登录日志、操作日志、logback日志增强 | ✅ | ✅ |
| 分布式事务(seata) | ✅ | ✅ |
| 集成本地存储、FastDFS、MinIO、华为云OBS、阿里云OSS、七牛云OSS等文件存储,支持动态切换 | ✅ | ✅ |
| 集成阿里、百度、腾讯、创蓝短信 | ✅ | ✅ |
| 集成邮件发送接口 | ✅ | ✅ |
| 消息中心 (WebScoket实时收取站内信) | ✅ | ✅ |
| 分布式定时调度 | ✅ | ✅ |
| 核心工具类全部源码 | ✅ | ✅ |
| 前端框架全部源码 | ✅ | ✅ |
| 非租户模式(NONE) | ✅ | ✅ |
| 多租户动态字段模式(COLUMN) | ❌ | ✅ |
| 多租户独立数据源(独立物理数据库) 模式(DATASOURCE) | ❌ | ✅ |
| 多租户 + 多子租户模式独立数据库&列模式混用 模式(DATASOURCE_COLUMN) | ❌ | ✅ |
| 开放平台:方便快捷的提供接口和文档给第三方 | ❌ | ✅ |
| Excel导入导出 | ❌ | ✅ |
| 数据权限 | ❌ | ✅ |
| 可视化的在线代码生成器全部源码 | ❌ | ✅ |
| 工作流 | ❌ | ✅ (仅字段模式的jdk8版本才有) |
| 灰度发布 | ❌ | ✅ |
| FeignClient全局Fallback | ❌ | ✅ |
| 前端、后端统一 表单校验 | ❌ | ✅ |
| 赠送开发文档 | ❌ | ✅ |
| 微信互助群 | ❌ | ✅ |
| 赠送项目源码讲解视频 | ❌ | ✅ |
| 基于 vben2.x 开发的前端框架(lamp-web) | ✅ | ✅ |
| 基于 vben5.x 开发的前端框架(lamp-web-max-vben) | ❌ | ✅ |
技术栈
详情
开发方面:
- JSON序列化:Jackson
- 消息队列:RabbitMQ
- 缓存:Redis
- 数据库: MySQL 5.7.x 或者 MySQL 8.0.x
- 定时器:采用xxl-job项目进行二次改造
- 登录、权限框架:Sa-Token
- 前端1:基于vben-admin 2.x二次开发,采用vue3 + ant-design-vue + vite + TypeScript等技术
- 前端2:基于vben-admin 5.x二次开发
- 持久层框架: Mybatis-plus
- 代码生成器:自主开发
- API网关:Gateway
- 服务注册&发现和配置中心: Nacos
- 服务消费:OpenFeign
- 负载均衡:loadbalancer
- 服务熔断:Sentinel
- 项目构建:Maven
- 分布式事务: seata
- 文件服务器:支持 FastDFS 5.0.5/阿里云OSS/本地存储/MinIO/华为云/七牛云 任意切换
监控方面:
- 监控: spring-boot-admin
- 链路调用跟踪: SkyWalking
- 分布式系统的流量防卫兵: Sentinel
部署方面:
- 服务器:CentOS
- Nginx
- Jenkins
- Docker
- Kubernetes
前端
- vue3
- vite
- vue-router
- Pinia
- typescript
- fast-crud
- vxe-table
- Axios
- Dayjs
- codemirror
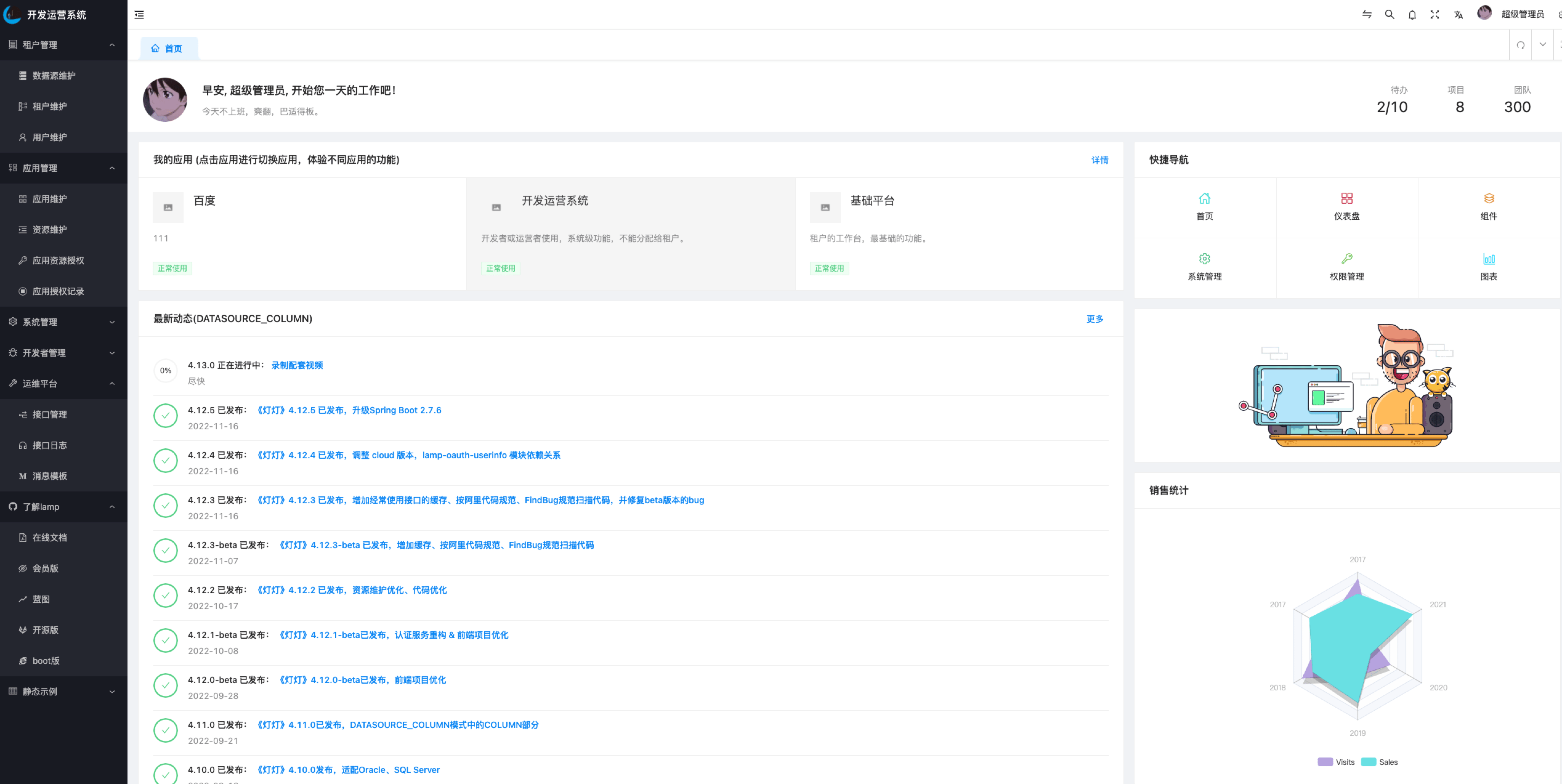
功能清单
详情
本章节文档提到的功能,主要是数据源模式和字段模式的,非租户模式的功能跟数据源模式和字段模式略有不同,注意区别。
基础平台

我的应用
我所在的企业(租户)拥有的,且我有使用权限的应用
应用管理
已购应用: 我所在的企业(租户)拥有的应用。后期可能会完善应用管理功能,支持购买和续费使用应用等功能。
此菜单主要是提供给租户的管理员使用,一般建议不开通给租户下的普通用户。
消息中心
我的消息
发送给我的消息
消息管理
发送待办、通知、公告、预警等消息
个性消息模板
租户可以自定义消息模板,比如对于同一个短信发送或邮件发送功能,可以实现不同的租户发送的消息内容不一样。
用户中心
员工维护
企业下的用户信息,新增、编辑、删除员工信息、绑定角色等功能。
组织维护
维护单位、分子公司、部门等数据。
岗位维护
维护岗位数据。
基础配置
个性参数
租户拥有的个性参数,个性参数只能在系统参数的基础上修改值,不能修改键
个性字典
租户拥有的个性字典,个性字典只能在系统字典的基础上修改名称,不能修改标识,能在系统字典基础上新增字典明细、删除个性的字典明细、修改个性的字典明细名称。
系统管理
角色权限维护
角色基本信息维护、角色资源绑定、角色授权。
操作日志
租户自己的操作日志
登录日志
租户自己的登录日志
我的企业
提供给普通的用户,申请开通自己的租户。
任意一个用户是可以属于多个租户的,所以任意用户,都能申请开通自己的租户。
开发运营平台

租户管理
数据源维护:
维护数据源链接信息,并提供测试是否可以连接的功能。
租户维护:
租户信息维护,包括创建、修改、删除、初始化数据源信息、初始化链接、绑定租户的超级管理员(又称租户管理员),查看租户的基本信息
用户维护(账号维护):
这里的用户没有特指某种角色,而是指这个平台的用户的账号信息,一个用户可以属于多个租户(在base_employee有多条记录),但用户的账号仅此一个(用户维护页面仅1条记录),用户和员工是1对n关系。
应用管理:
应用维护
系统拥有的应用,注意应用也是一种资源。
资源维护
系统拥有的资源,包括菜单、视图(隐藏菜单)、按钮、字段(表格表单字段)、数据(数据权限)。
应用资源授权
给租户授权应用和资源的权限
应用授权记录
系统管理:
- 字典维护:维护系统中使用的字典和字典明细
- 数据字典: 同【字典维护】,仅前端页面表现不同。
- 字典管理: 同【字典维护】,仅前端页面表现不同。
- 参数维护:维护系统内置的参数
- 地区维护:地区数据维护
- 客户端维护:客户端维护,如移动端、PC端等
- 全局登录日志:平台所有的登录日志,包括各个租户的
- 全局附件管理:全局的文件
- 在线用户:查询系统的所有在线用户,并支持注销登录和强制下线
开发者管理
- 开发工具:在线前后端代码生成器、在线微服务生成器。
- 开发示例:代码生成器生成出来的原生页面示例
- 接口文档、nacos、skywalking、数据库监控
运维平台
接口管理:用于给开发者配置系统中需要使用的短信、邮件、站内信等接口的具体实现类。
接口日志:通过公用的消息发送接口发送的短信、邮件、站内信等,都在此留痕。
消息模板:用于定义通过接口管理发送消息时的消息模板。
了解lamp:lamp项目相关连接
静态示例:vben框架提供的原生静态页面
❗️❗️❗️若评论区无法显示,请使用"手机热点"或"科学上网"。
