前端启动
小于 1 分钟
lamp-web 简介
本项目的5.x分支是基于vue-vben-admin进行二次开发的系统。该项目是基于Vue3.x、Vite、 Ant-Design-Vue3.x 、TypeScript 的中后台解决方案,目标是为中大型项目开发,提供现成的开箱解决方案及丰富的示例。
详情的使用文档请参考他们的官方文档:
- vben:https://doc.vvbin.cn/
- ant-design-vue: https://www.antdv.com/
环境要求
Node.js: 版本大于20.2.0pnpm: 包管理工具.
工具配置
如果您使用的 IDE 是vscode(推荐)的话,可以安装以下工具来提高开发效率及代码格式化
- Iconify IntelliSense- Iconify 图标插件
- windicss IntelliSense- windicss 提示插件
- I18n-ally- i18n 插件
- Vetur- vue 开发必备 (也可以选择 Volar)
- ESLint- 脚本代码检查
- Prettier- 代码格式化
- Stylelint- css 格式化
- DotENV- .env 文件 高亮
下载源码
注意
注意存放代码的目录及所有父级目录不能存在中文、韩文、日文以及空格,否则安装依赖后启动会出错。
# 使git对文件名大小写敏感
git config core.ignorecase false
# 拉取项目代码
git clone https://gitee.com/zuihou111/lamp-web.git
cd lamp-web
# 切换分支
git checkout 5.x
# 安装依赖
pnpm install --registry=https://registry.npmmirror.com
修改配置
根据自己的需求修改 .env.development 文件,VITE_PROXY 参数改成跟后端对应的模式
根据后端启动的方式,只需要修改 target 参数,其他参数不需要修改。

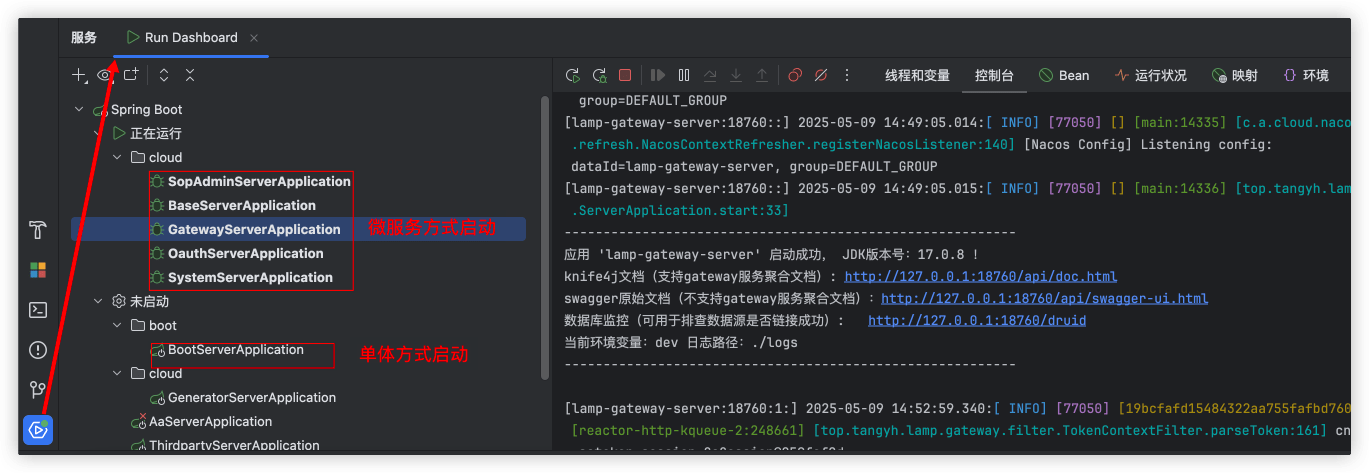
单体版:配置为后端BootServerApplication类启动后的端口
微服务版:配置为后端GatewayServerApplication类启动后的端口
# 本地启动时,代理地址 VITE_PROXY=`{ "cloud": [{ "proxyKey": "/api", "rewriteBefore": "/api", "rewriteAfter": "/api", "target": "http://localhost:18760" }], "boot": [{ "proxyKey": "/api/gateway", "rewriteBefore": "/api/gateway", "rewriteAfter": "/gateway", "target": "http://localhost:18760" },{ "proxyKey": "/api", "rewriteBefore": "/api/[A-Za-z0-9]+", "rewriteAfter": "", "target": "http://localhost:18760" }] }`启动
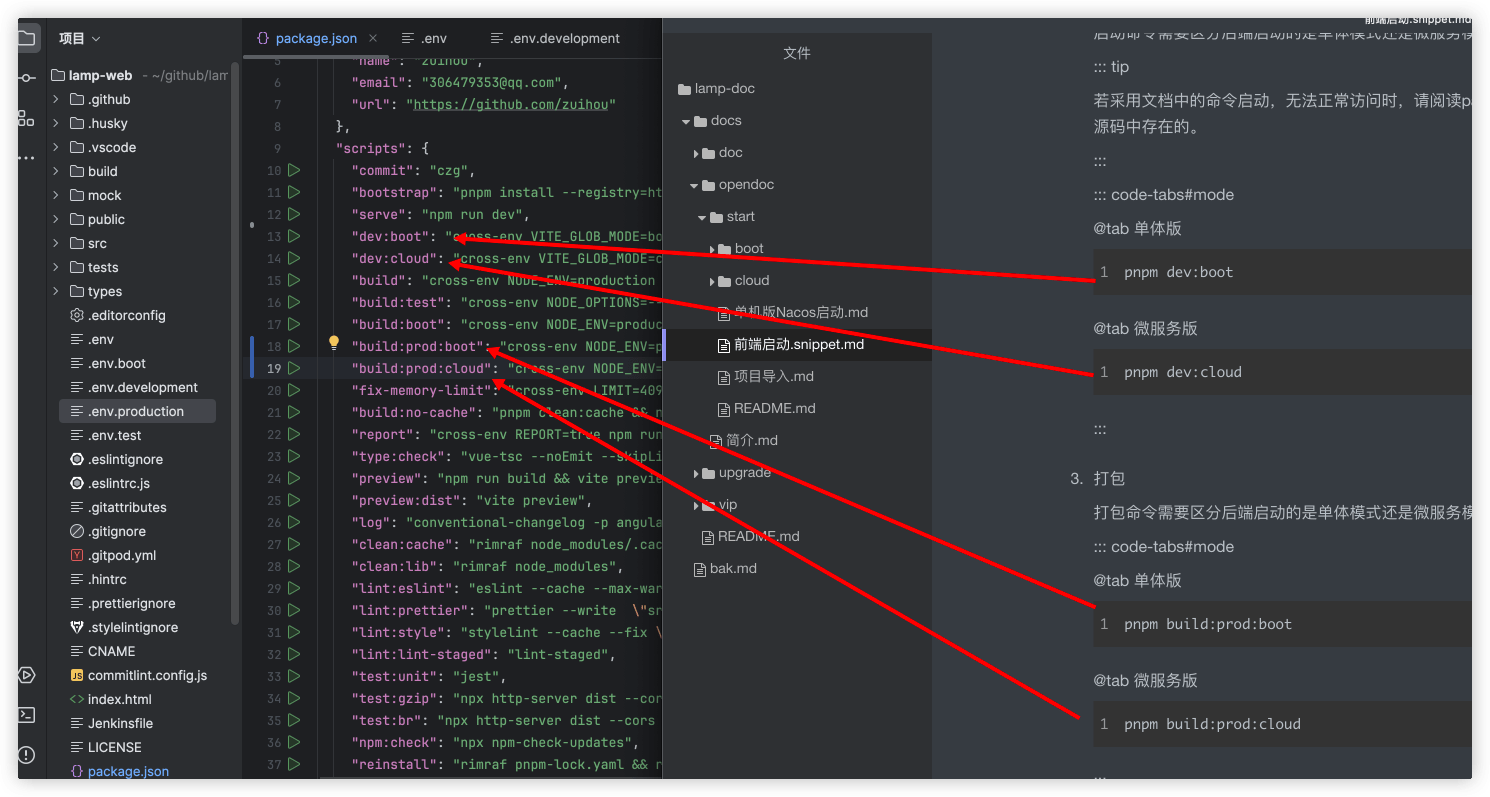
启动命令需要区分后端启动的是单体模式还是微服务模式。

提示
若采用文档中的命令启动,无法正常访问时,请阅读package.json中的源码,观察命令是否与代码中一致,最终使用的命令,请使用源码中存在的。
pnpm dev:bootpnpm dev:cloud打包
打包命令需要区分后端启动的是单体模式还是微服务模式。
提示
- pnpm build:prod:xx 会读取 .env 和 .env.production
- pnpm build:boot 会读取.env 和 .env.boot
- pnpm build:test 会读取.env 和 .env.test
- 当然,你可以通过修改 --mode xxx 来修改配置文件
pnpm build:prod:bootpnpm build:prod:cloud
常见问题
安装依赖时 husky 安装失败
答: 请查看你的源码是否从 github 直接下载的,直接下载是没有
.git文件夹的,而husky需要依赖git才能安装。此时需使用git init初始化项目,再尝试重新安装即可。
常用命令
打包
pnpm build:no-cache # 打包,执行之前会先删除缓存
pnpm report # 生成构建包报表预览
格式化
pnpm lint:stylelint # 样式格式化
pnpm lint:prettier # js/ts代码格式化
其他
pnpm reinstall # 删除依赖重新装,兼容window
pnpm preview # 本地进行打包预览
pnpm log # 生成CHANGELOG
pnpm clean:cache # 删除缓存
pnpm clean:lib # 删除node_modules,兼容window系统
👆🏻👆🏻👆🏻上面是评论区,对系统、本页文档什么疑问,可以在评论区留言。
❗️❗️❗️若评论区无法显示,请使用"手机热点"或"科学上网"。
❗️❗️❗️若评论区无法显示,请使用"手机热点"或"科学上网"。
